Developer Guide
Overview
GoodMatch (GM) is a desktop app for managing applicants and job listings, optimised for use via a Command Line Interface (CLI) while still having the benefits of a Graphical User Interface (GUI), specifically catering to HR managers in charge of tracking job listings across many platforms. If you can type fast, GM can get your applicant and job listing management tasks done faster than traditional GUI apps
Table of Contents
- Overview
- Acknowledgements
- Setting up, getting started
- Design
- Implementation
- Documentation, logging, testing, configuration, dev-ops
- Appendix: Planned Enhancements
- Appendix: Requirements
- Appendix: Instructions for manual testing
Purpose of this guide
Welcome to the developer guide for GoodMatch! This guide will provide you with the information to work on GoodMatch by helping you understand how GoodMatch is designed. The guide also includes information on the requirements of GoodMatch as well as the instructions to manually test GoodMatch on your local machines.
How to use this guide
To make the most of this guide, start by reading it from beginning to end. We recommend that you familiarize yourself with the basic concepts before moving on to the advanced topics.
Use the interactive table of contents to navigate through the document quickly. Simply click on the bullet points to be taken to the relevant subsection. Follow the step-by-step instructions, screenshots, and examples to get the most out of the guide.
Legends
💡 Tip: You can find additional tips about the developer guide here.
ℹ️ Notes: You can find additional information about the command or feature here.
❗ Caution: Be careful not to make this deadly mistake.
< Back to Table of Contents >
Acknowledgements
- Codebase foundation by AddressBook Level 3.
- Libraries used: JavaFX, JUnit5, Jackson 2.7
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document can be found in the diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
Architecture
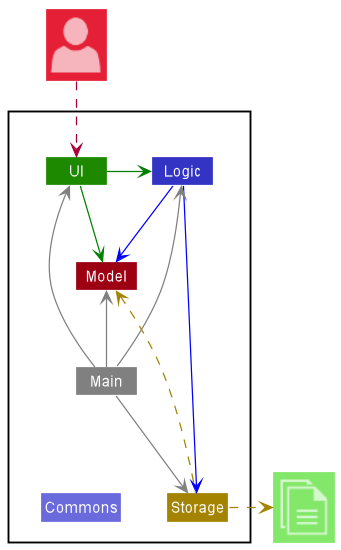
 Architecture diagram for GoodMatch
Architecture diagram for GoodMatch
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main has two classes called Main and MainApp. It is responsible for,
- At app launch: Initializes the components in the correct sequence, and connects them up with each other.
- At shut down: Shuts down the components and invokes cleanup methods where necessary.
Commons represents a collection of classes used by multiple other components.
The rest of the App consists of four components.
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
How the architecture components interact with each other
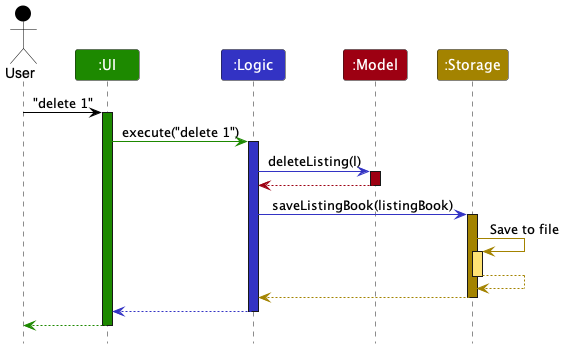
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.
 Architecture sequence diagram for GoodMatch
Architecture sequence diagram for GoodMatch
Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
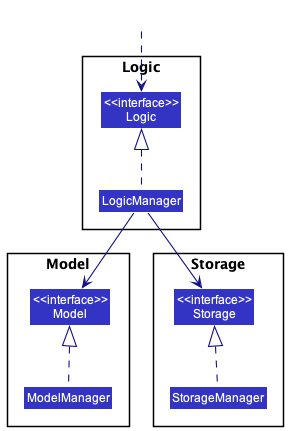
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.
 Sequence diagram for the Managers in GoodMatch
Sequence diagram for the Managers in GoodMatch
< Back to Table of Contents >
UI component
The API of this component is specified in Ui.java
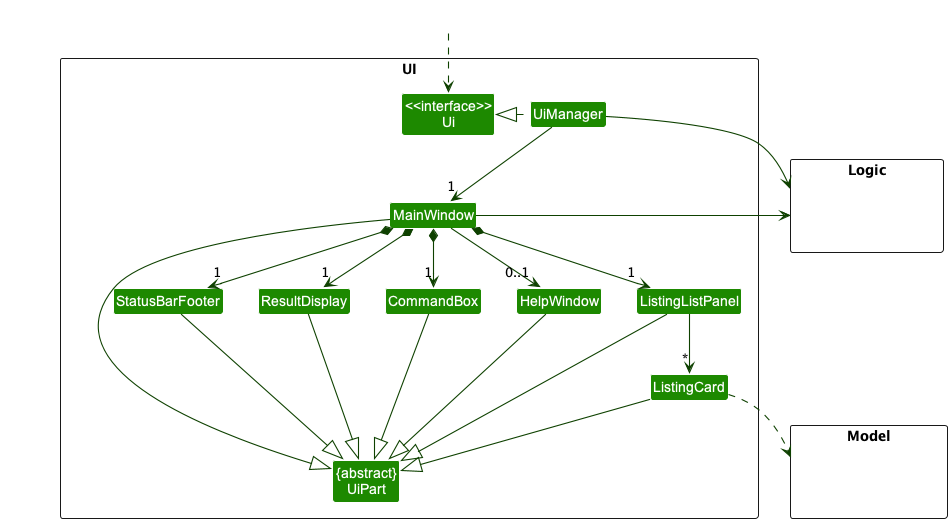
 Structure of the
Structure of the UI component
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, ListingListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that theUIcan be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysListingobject residing in theModel.
< Back to Table of Contents >
Logic component
API : Logic.java
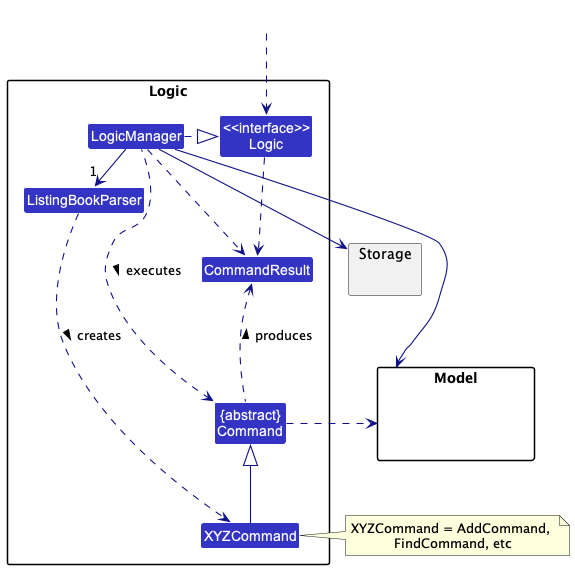
Here’s a (partial) class diagram of the Logic component:
 Structure of the
Structure of the Logic component
How the Logic component works:
- When
Logicis called upon to execute a command, it uses theListingBookParserclass to parse the user command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,AddCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to add a Listing). - The result of the command execution is encapsulated as a
CommandResultobject which is returned fromLogic.
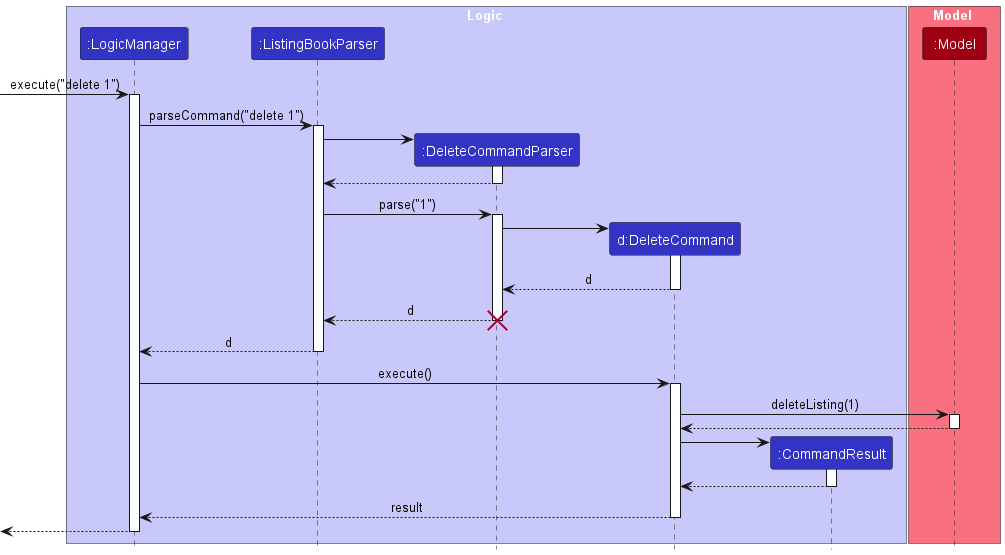
The Sequence Diagram below illustrates the interactions within the Logic component for the execute("delete 1") API call.
 Interactions inside the
Interactions inside the Logic component for the delete 1 command
UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
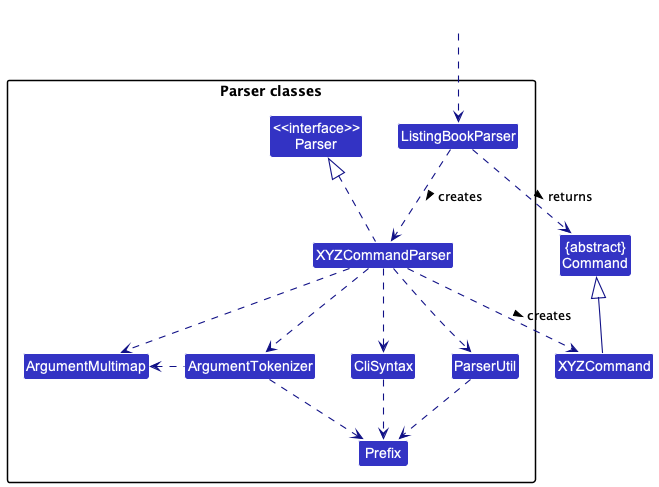
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:
 Class diagram for the
Class diagram for the Parser classes
How the parsing works:
- When called upon to parse a user command, the
ListingBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theListingBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
< Back to Table of Contents >
Model component
API : Model.java
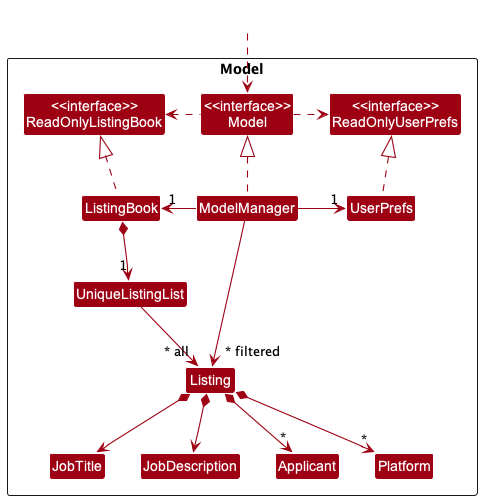
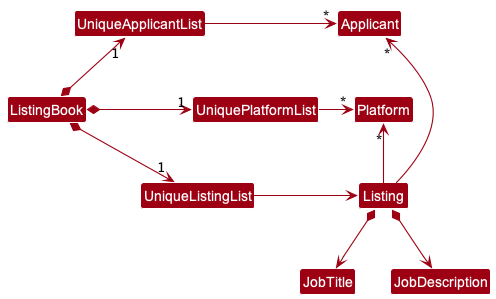
 Class diagram for the
Class diagram for the Model component
The Model component,
- stores the listing book data i.e., all
Listingobjects (which are contained in aUniqueListingListobject). - stores the currently ‘selected’
Listingobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Listing>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
Applicant list in the ListingBook, which Listing references. This allows ListingBook to only require one Applicant object per unique applicant, instead of each Listing needing their own Applicant objects. Same goes for Platform objects.
 A better class diagram for the
A better class diagram for the Model component
< Back to Table of Contents >
Storage component
API : Storage.java
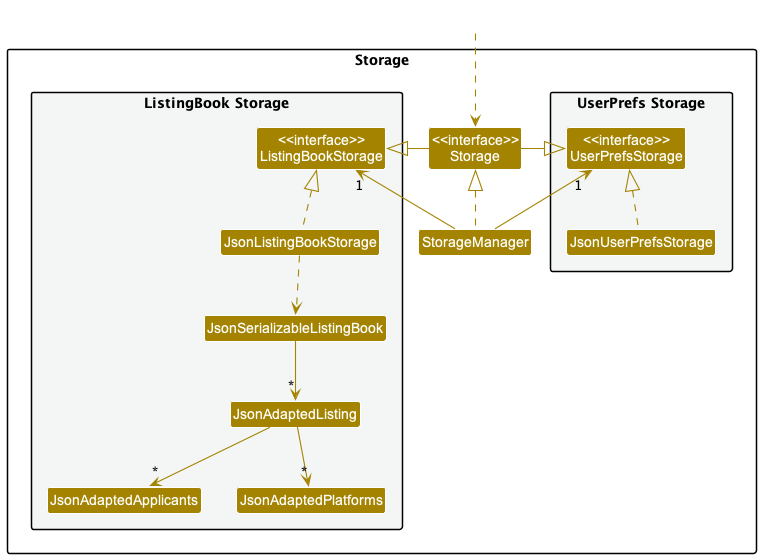
 Class diagram for the
Class diagram for the Storage component
The Storage component,
- can save both listing book data and user preference data in json format, and read them back into corresponding objects.
- inherits from both
ListingBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
< Back to Table of Contents >
Common classes
Classes used by multiple components are in the seedu.address.commons package.
Implementation
This section describes how features are implemented in GoodMatch in general. Detailed examples will be provided as well as specific details for noteworthy features.
Overview
The basic idea for what happens when a user types a command and presses enter:
- The CommandBox executes the command with
handleCommandEntered()which does 2 things.- Use
LogicManagerto execute the command.- The
LogicManageris in charge of parsing commands.- Preliminary parsing is done by
ListingBookParserto determine the type of command. - Further parsing is done by
XYZCommandParserif there are additional arguments to be parsed.
- Preliminary parsing is done by
- The parsed command then communicates with the
ModelManagerto execute.
- The
- Display the result from step 1.
- Use
For more detailed explanations and diagrams (sequence, partial class, and architecture diagrams) please refer to the Design section above.
In GoodMatch, feature commands can be split into these categories:
- Feature commands that only require a preliminary parsing.
- Commands like
help,exit,view.
- Commands like
- Feature commands that require further parsing which can be further categorised.
- Feature commands that modify ListingBook. (Basic features)
- Commands like
add,add_app,add_plat,delete,del_app,del_plat,edit, andedit_app.
- Commands like
- Feature commands that do not modify ListingBook.
- Commands like
findandsort.
- Commands like
- Feature commands that modify ListingBook. (Basic features)
- Feature commands for special features.
undo- Autocomplete feature (no command)
Examples for the implementation of each category will be provided below.
< Back to Table of Contents >
Basic features
For this category, we will be looking at the add command as an example.
The add command creates a new Listing in GoodMatch’s Job Listing Management System.
add t/TITLE d/DESCRIPTION [p/PLATFORM]... [a/APPLICANT]...
When a user use the add command:
- When a user tries to run an add command, the system executes several steps to add a new listing to the application.
- The first step is to check if all the compulsory prefixes are present in the command and if the preamble is empty.
- If the check passes, the system creates a new listing with attributes based on the prefixes.
- The system then checks if the listing already exists in the model.
- If the listing exists, the system throws a command exception for duplicate listing.
- If the listing does not exist, the system adds the listing to the model and displays a success message to the user, indicating that the add command was executed successfully.
- However, if the check for compulsory prefixes fails or the preamble is non-empty, the system throws a parse error for invalid command format.
- By following these steps, users can successfully add new listings to the application while avoiding duplicate listings and incorrect command formats.
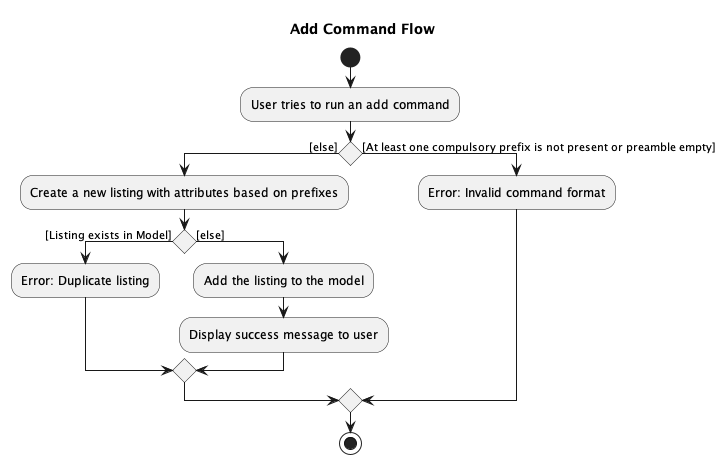
Please refer to the activity diagram below to see what happens when the user enters an add command.
 Activity diagram for the
Activity diagram for the add command
Feature Implementation Details
- The user will be specifying the details of the
Listingin the add command. - There are a few details that a user can specify:
-
t/TITLE: The job title of the listing (Compulsory). -
d/DESCRIPTION: The job description of the listing (Compulsory). -
a/APPLICANT: The applicants that applied using that job listing (Not compulsory, can input multiple). -
p/PLATFORM: The platforms that the job listing is posted on (Not compulsory, can input multiple).
-
- The check for whether a
Listingis in aModelor not is done using theJobTitleof theListingonly. - A preamble is the substring between the command word and the first prefix.
- For example,
add something t/title d/description.- The command word is
add. - The preamble is
something. - The first prefix is
t/.
- The command word is
- For example,
Design considerations
- The
addcommand is implemented using theLogicandModelcomponents as shown in the Design section above. - The
addanddeletecommand share almost identical UML Sequence Diagrams. - One advantage of using this design is that it is very scalable and new commands can be added easily.
- Add a case into the switch case statement for the new command.
- Add a
XYZCommandParserclass intosrc/main/java/seedu/address/logic/parserto parse arguments (if any). - Add a
XYZCommandclass intosrc/main/java/seedu/address/logic/commandsto execute the parsed command from the step above. - Return the command result from the
XYZCommandmentioned in the step above.
- However, one disadvantage for using this design choice is the file directory might be very difficult to understand for newcomers because function calls are very deeply nested.
< Back to Table of Contents >
Find feature
The find command works by taking in keywords (can be a single keyword or multiple keywords) and identifies all the listings that contains at least one of the keywords in the title.
These listings are filtered out and displayed as a separate list.
GoodMatch currently supports finding listings that contain the entire keyword inside, that is, listings that contain only part of the keyword will not be considered. For example, if the keyword is pillow, a listing with the title pill will not be identified.
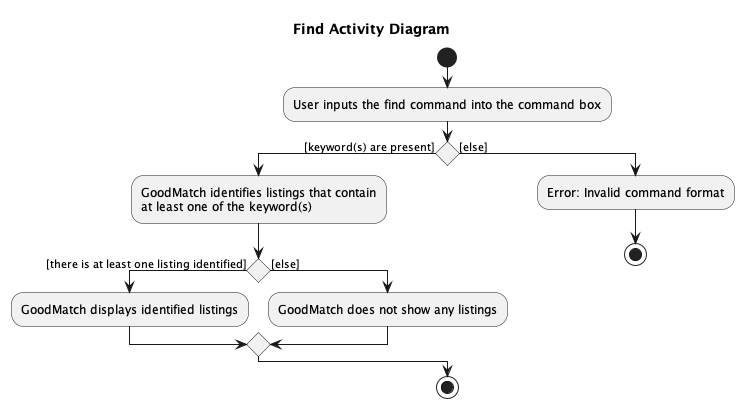
Refer to the activity diagram below for a typical find command.
 Activity diagram for the
Activity diagram for the find command
Feature Implementation Details
- The user will be specifying the
keyword(s)in the find command. - The
keyword(s)cannot be empty. - The check for whether a
Listingcontains the keyword or notmodelor not is done using theJobTitleof theListingonly.
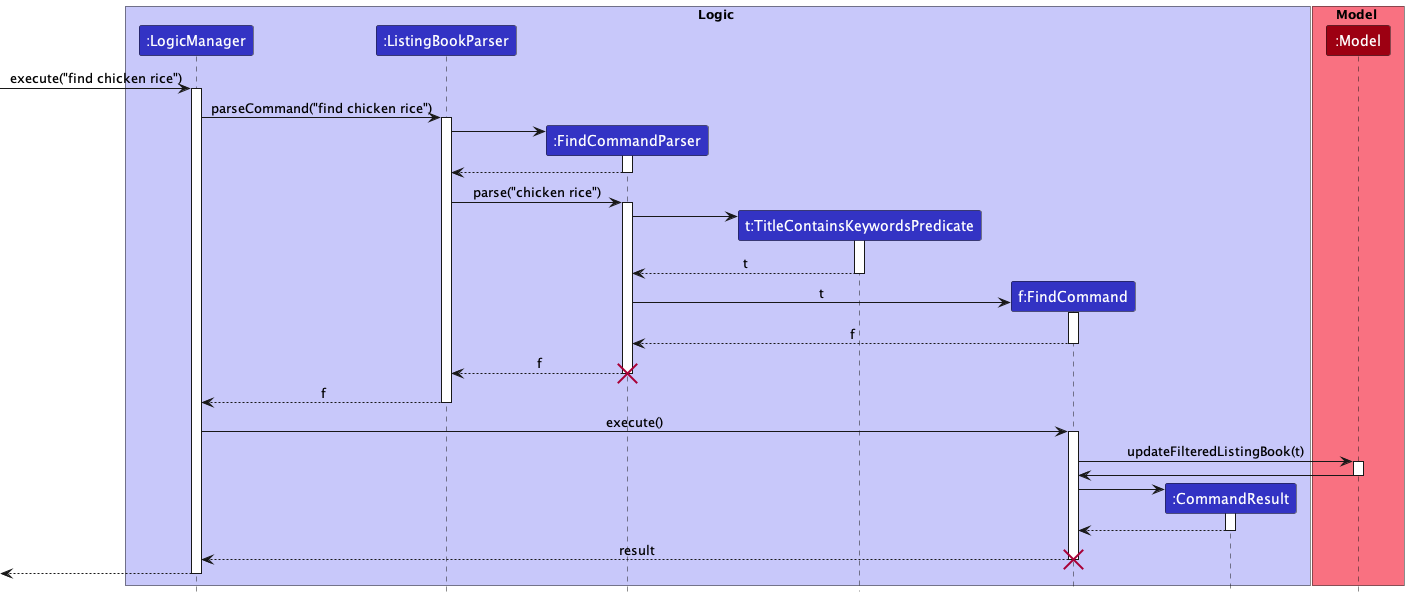
Refer to the sequence diagram below for a typical find command.
 Sequence diagram for the
Sequence diagram for the find command
FindCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
< Back to Table of Contents >
master
Sort feature
The sort feature works by taking in a field that the user wants to sort the ListingBook by, and then sorts according to that.
GoodMatch currently supports sorting by JobTitle, JobDescription, and Number of Applicants.
When sorting String like JobTitle and JobDescription, Listings in the ListingBook is sorted by lexicographical order, whereas for numerical values like number of applicants, Listings are sorted by the numerical value.
Sorting is all done in ascending order.
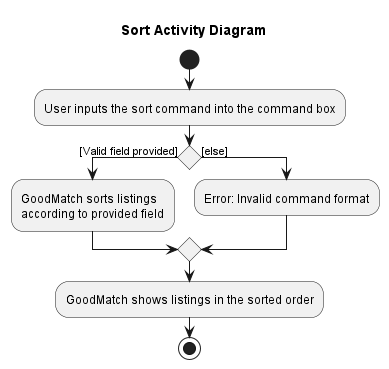
Refer to the activity diagram below for what happens when a user runs a sort command.
 Activity diagram for the
Activity diagram for the sort command
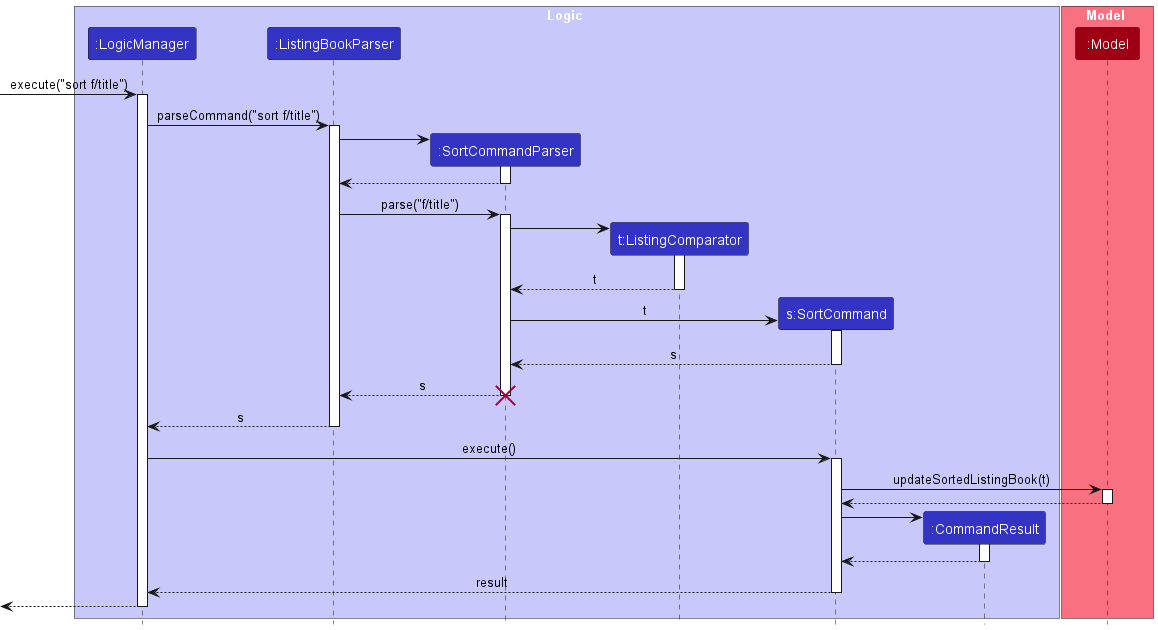
Refer to the sequence diagram below for a typical sort command using title as the sorting field.
 Sequence diagram for the
Sequence diagram for the sort command
SortCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
< Back to Table of Contents >
Undo feature
The undo mechanism utilises the prevListingBookStates field in ModelManager. Additionally, it implements the following operations:
-
Model#undo()— Restores the previous listing book state from its history. -
Model#hasPreviousState()— Checks if there are available listing book states in the history to undo into.
Given below is an example usage scenario and how the undo mechanism behaves at each step.
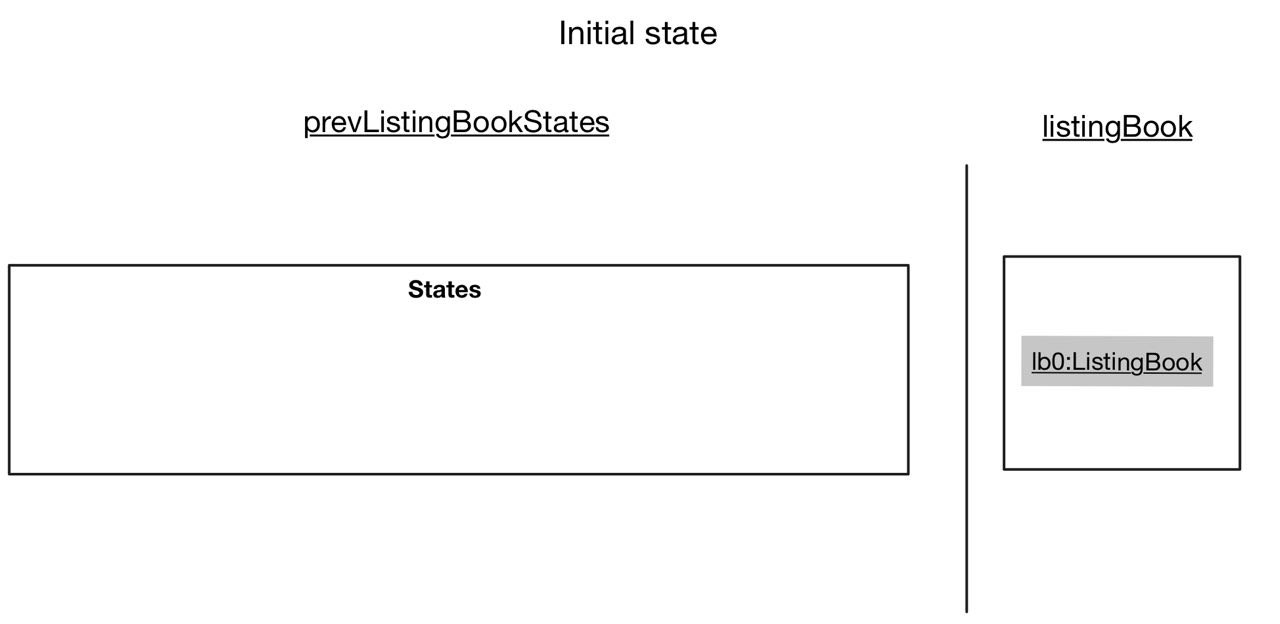
Step 1. The user launches the application for the first time. The prevListingBookStates will be initialized with an empty ArrayList.
 Initial state of the application.
Initial state of the application.
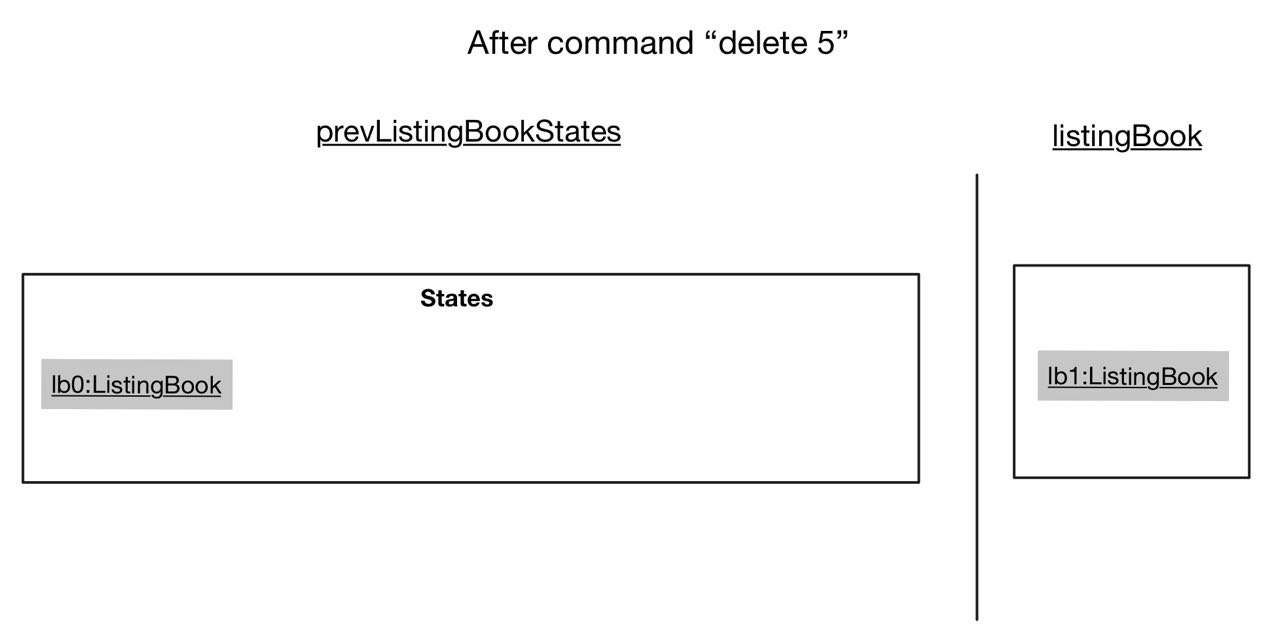
Step 2. The user executes delete 5 command to delete the 5th listing in the listing book. The delete command calls Model#commitListingBook(), causing the modified state of the listing book after the delete 5 command executes to be saved in the prevListingBookStates.
 Saving
Saving delete modified listing book state.
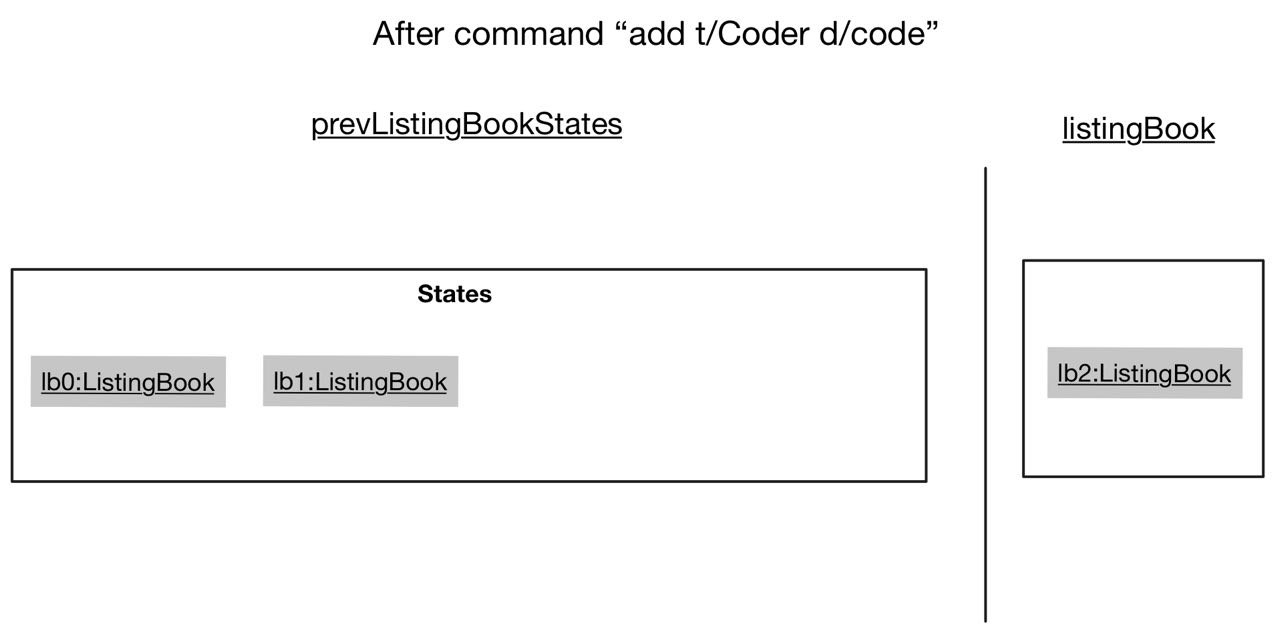
Step 3. The user executes add t/Coder d/code to add a new listing. The add command also calls Model#commitListingBook(), causing another modified listing book state to be saved into the prevListingBookStates.
 Saving
Saving add modified listing book state.
Model#commitListingBook(), so the listing book state will not be saved into the prevListingBookStates.
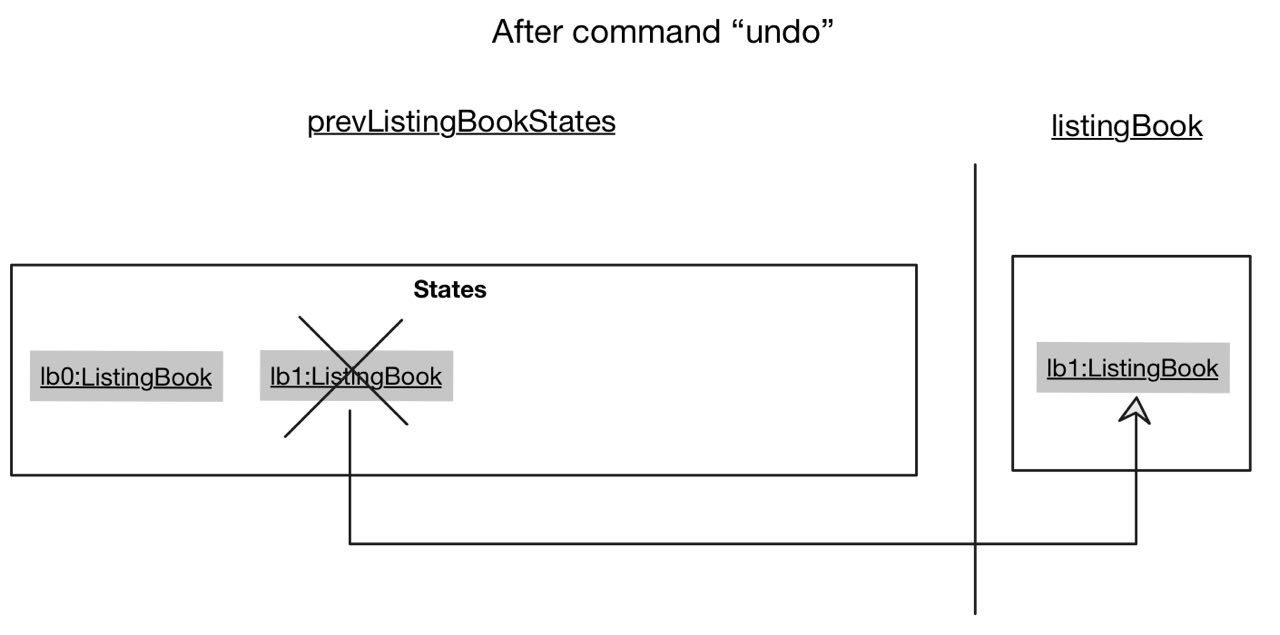
Step 4. The user now decides that adding the listing was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undo(), which restores the previous listing book state by setting as the listingBook and deleting it from prevListingBookStates.
 Restoring the previous listing book state.
Restoring the previous listing book state.
prevListingBookStates is empty, then there are no previous ListingBook states to restore. The undo command uses Model#hasPreviousState() to check if undo is possible. If not, it will return an error to the user rather
than attempting to perform the undo.
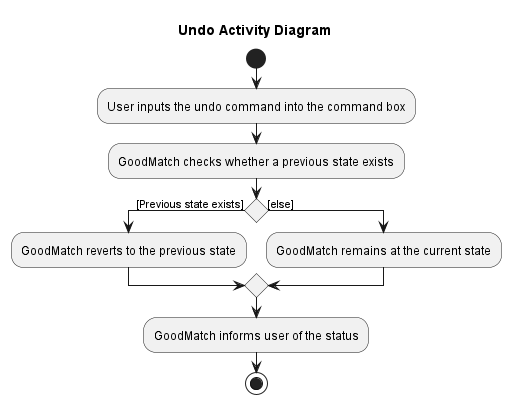
The following activity diagram shows how the undo operation works:
 Activity diagram for the
Activity diagram for the undo command.
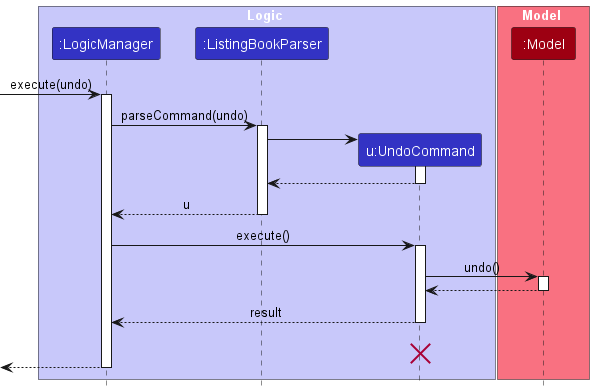
The following sequence diagram shows how the undo operation works:
 Sequence Diagram for the
Sequence Diagram for the undo command.
UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
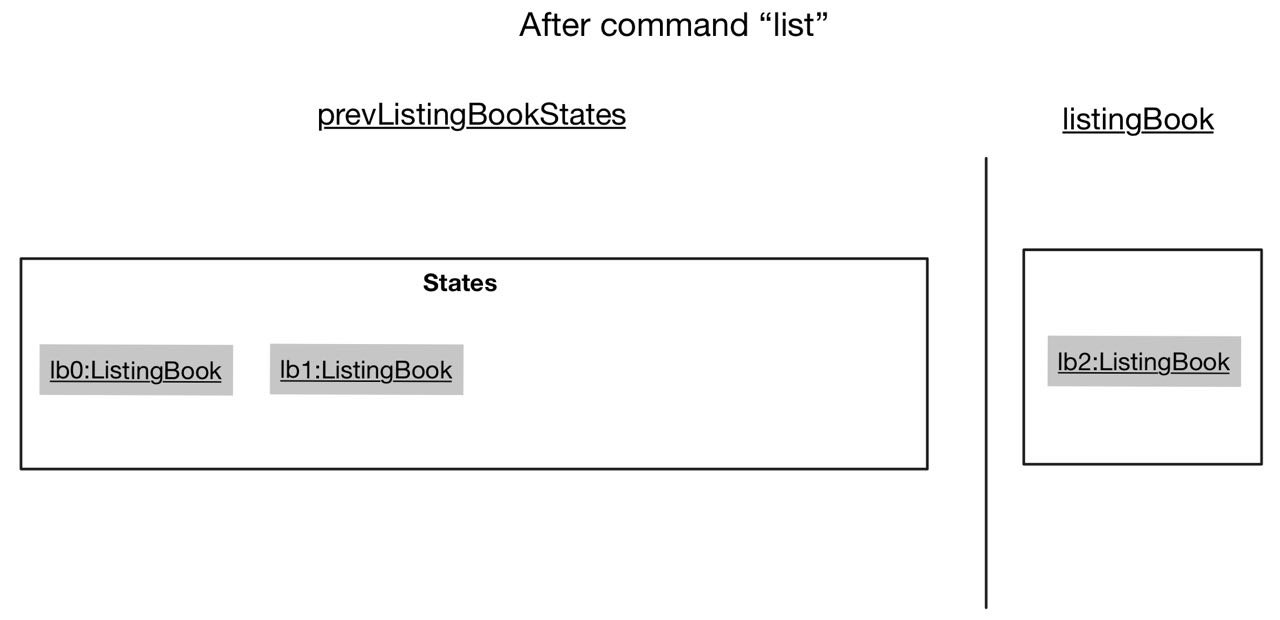
Step 5. The user then decides to execute the command view. Commands that do not modify the listing book, such as view, will usually not call Model#commitListingBook() or Model#undo(). Thus, the prevListingBookStates remains unchanged.
 Commands that do not modify the listing book.
Commands that do not modify the listing book.
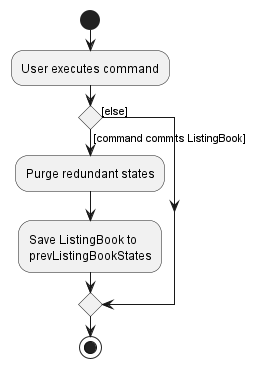
The following activity diagram summarizes what happens when a user executes a new command:
 Activity Diagram for the
Activity Diagram for the undo command.
< Back to Table of Contents >
Autocomplete feature
The autocomplete feature allows a user to cycle through suggested commands based on the partial command that is typed in the command box.
To use it, a user has to type a partial command, then press TAB to cycle through a list of suggested commands that was generated based on the partial command.
For example, when a user types a into the command box, add, add_app, and add_plat will be suggested and the user is able to cycle through them by pressing TAB.
When a user types a partial command:
- Check if the user’s input is already in the list of suggestions and is not equal to
add. - If the check passes, no new suggestions are generated.
- Else, a new list of suggestions is generated like so
- Command suggestions are added from a list of possible commands.
- Command usages are added based on the command suggestions from step (i).
- The entire list is sorted based on the length of suggestion and returned.
- If there is at least 1 suggestion, the prompt “TAB to cycle through suggestions” will be made visible.
When a user presses TAB:
- GoodMatch gets the text currently in the commandTextField and searches for it in a list of suggestions.
- If the text is not found in the list of suggestions, the first suggestion is selected.
- If the text is found in the list of suggestions, the next suggestion in the list is selected.
- The selected suggestion is then set as the text in the commandTextField.
- The focus is set back to the commandTextField.
- The text cursor is positioned at the end of the suggestion.
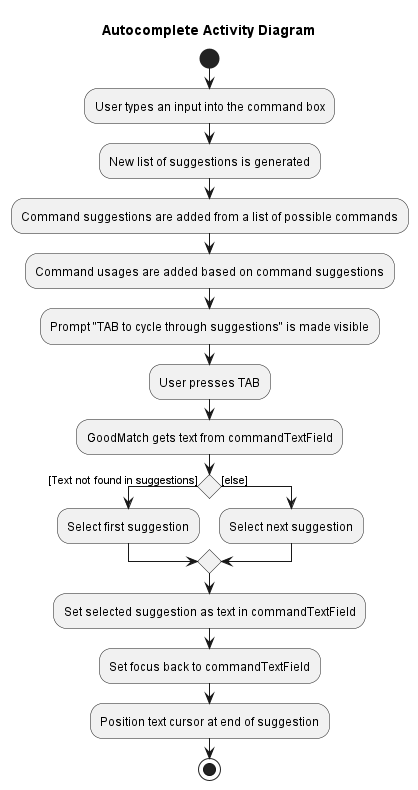
Please refer to the activity diagram below to see what happens when a user uses the autocomplete feature.
 Activity diagram for the autocomplete feature.
Activity diagram for the autocomplete feature.
The following sequence diagram shows how the autocomplete operation works:
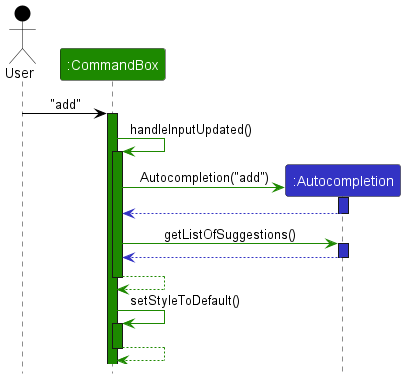
 Sequence diagram for the autocomplete feature.
Sequence diagram for the autocomplete feature.
Feature Implementation details
- commandTextField is the text input field on the GUI for users to type their inputs in.
- Autocomplete is only done for commands at the moment and not for commonly used words.
Design considerations
- This is an early version of the feature.
- Only commands are inside the word list and since the word list is small, we can afford to find for matches directly.
- There are plans on expanding this feature and improving on it as stated below.
- Apply autocomplete to commonly used words in the job search industry.
- Searching for words cannot be done directly, due to slow performances issues.
- Searching will be implemented using Tries for faster performance.
- Commonly used words include “manager”, “senior”, “engineer”
- Show suggested words and allow users to click to select desired word.
- Better user experience for instances where user wants a long suggestion.
- User is able to see at a glance whether the correct suggestion is generated rather than having to cycle through everything.
- Apply autocomplete to commonly used words in the job search industry.
< Back to Table of Contents >
Documentation, logging, testing, configuration, dev-ops
Appendix: Planned Enhancements
Sort none
- Sort none is currently not producing the proper results at times. To counter this, we propose to introduce a new field to sort by: time_added. This way, we can ‘turn off’ the sorting mode and order listings by chronological order instead to avoid confusion when adding new listings.
Changing IDs of applicants
- To counter the issue of changing IDs of applicants upon every startup, we propose to store the unique IDs together with the Applicant object when it is first created to avoid the confusion caused by changing IDs. The local state should store applicants with their Name and ID instead of just the
Name.
< Back to Table of Contents >
Appendix: Requirements
Product scope
Target user profile: Recruiters (Private or from small businesses)
- Has a need to manage a significant number of job listings.
- Prefer desktop apps over other types.
- Can type fast.
- Prefers typing to mouse interactions.
- Is reasonably comfortable using CLI apps
Value proposition: All-in-one app that is free for managing job listings with an intuitive user experience
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| No. | Priority | As a … | I want to … | So that… |
|---|---|---|---|---|
| 1 | * * * | Recruiter who receives thousands of applications each day. | store all information about my applicants | I don’t lose track of any applicants. |
| 2 | * * * | Recruiter | post a new job posting | I can start attracting applicants. |
| 3 | * * * | Recruiter | update job listings | it reflects the most updated information |
| 4 | * * * | Recruiter | view all job listings | |
| 5 | * * * | Recruiter | delete outdated job listing | the information is accurate |
| 6 | * * | Recruiter | sort job listings by expiry date | finding most urgent job listing can be easy |
| 7 | * * * | Recruiter | view applicants for each job listing | I know who has applied for each job |
| 8 | * * * | Recruiter | add applicants to job listing | |
| 9 | * * * | Recruiter | remove disqualified applicant | the database stays clean |
| 10 | * * * | Recruiter | edit applicant details | each applicant’s info is updated |
| 11 | * * * | Recruiter | find job listings by title | |
| 12 | * * | Recruiter | sort job listings by the number of applicants | |
| 13 | * * | Recruiter | get help with how to use the program | I know what commands I have available |
| 14 | * * * | Recruiter | come back to the program and continue from where I left off | I won’t lose my progress |
| 15 | * * * | Recruiter | view platforms for each job listing | I can easily keep track of which platforms I have posted the job listing |
| 16 | * * * | Recruiter | add platforms to job listing | |
| 17 | * * * | Recruiter | remove platforms where the listing is expired | the database stays clean |
| 18 | * * * | Recruiter | use the app with the help of autocomplete | I can type very fast |
< Back to Table of Contents >
Use cases
(For all use cases below, the System is the GoodMatch and the Actor is the Recruiter unless specified otherwise)
Use case: Add a new job listing
MSS
- The recruiter requests to add a new job listing.
-
ListingBook adds the job listing to the list of job listings.
Use case ends.
Extensions
- 2a. The placeholders used are invalid.
- 2a1. ListingBook shows an error message.
- Use case resumes at step 1.
- 2b. The new job title is invalid.
- 2b1. ListingBook shows an error message.
- Use case resumes at step 1.
- 2c. The new job description is invalid.
- 2c1. ListingBook shows an error message.
- Use case resumes at step 1.
- 2d. There is a duplicate listing in the listing book.
- 2d1. ListingBook shows an error message.
- Use case resumes at step 1.
Use case: Delete a Listing
MSS
- Recruiter requests to list listings.
- ListingBook shows a list of listings.
- The recruiter requests to delete a specific listing from the list.
-
ListingBook deletes the listing.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
- 3a1. ListingBook shows an error message.
- Use case resumes at step 2.**
Use case: List all job listings
MSS
- Recruiter requests to list job listings.
-
ListingBook shows a list of job listings.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
Use case: Update a job listing
MSS
- Recruiter requests to update a job listing.
- ListingBook shows a list of job listings.
- The recruiter requests to update a specific listing from the list.
-
ListingBook updates the job listing.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
- 3a. The given index is invalid.
- 3a1. ListingBook shows an error message.
- Use case resumes at step 2.
- 3b. The placeholders used are invalid.
- 3b1. ListingBook shows an error message.
- Use case resumes at step 2.
- 3c. The new job title is invalid.
- 3c1. ListingBook shows an error message.
- Use case resumes at step 2.
- 3d. The new job description is invalid.
- 3d1. ListingBook shows an error message.
- Use case resumes at step 2.
- 3e. There is a duplicate listing in the listing book.
- 3e1. ListingBook shows an error message.
- Use case resumes at step 2.
Use case: Find a job listing
MSS
- Recruiter requests to find a job listing by keyword(s).
-
ListingBook displays a list of job listings that match the keyword.
Use case ends.
Extensions
-
2a. No job listings match the keyword.
Use case ends.
-
2b. The list is empty.
Use case ends.
Use case: Sort job listings
MSS
- Recruiter requests to sort job listings.
- ListingBook sorts the job listings according to the selected option.
-
ListingBook displays the sorted list of job listings.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
Use case: Undo
MSS
- Recruiter requests for an undo.
- ListingBook reverses the last command.
-
ListingBook displays reversed list of job listings.
Use case ends.
Extensions
-
2a. Previous command does not change the ListingBook.
Use case ends.
Use case: Filter job listings
MSS
- Recruiter requests to filter job listings.
- ListingBook filters the job listings according to the selected option.
-
ListingBook displays the filtered list of job listings.
Use case ends.
Extensions
-
4a. No job listings match the filter criteria.
Use case ends.
-
4b. The list is empty.
Use case ends.
Use case: Delete an applicant from a job listing
MSS
- Recruiter requests to delete an applicant from a job listing.
- ListingBook remove the existing applicant from the job listing.
-
ListingBook displays the job listings with the applicant removed from the specified listing.
Use case ends.
Extensions
-
1a. Specified job listing not found.
Use case ends.
-
1b. Specified applicant not found in the job listing.
Use case ends.
-
1c. There are two or more applicants that match the keywords.
- 1c1. ListingBook requests user to provide a more specific keyword.
- 1c2. User enters new request.
- Steps 1c1-1c2 are repeated until the data entered are correct.
- Use case resumes from step 2.
Use case: Edit an applicant from a job listing
MSS
- Recruiter requests to edit an applicant from a job listing.
- ListingBook changes the details of the existing applicant from the job listing.
-
ListingBook displays the job listings with the edited applicant from the specified listing.
Use case ends.
Extensions
-
1a. Specified job listing not found.
Use case ends.
-
1b. Specified applicant not found in the job listing.
Use case ends.
-
1c. There are two or more applicants that match the keywords.
- 1c1. ListingBook requests user to provide a more specific keyword.
- 1c2. User enters new request.
- Steps 1c1-1c2 are repeated until the data entered are correct.
- Use case resumes from step 2.
Use Case: View Listings
MSS
- Recruiter requests to view all job listings.
-
GoodMatch shows a list of all job listings.
Use case ends.
Extensions
-
2a. The ListingBook is empty.
Use case ends.
Use Case: Add Applicant to Job Listing
MSS
- Recruiter requests to add an applicant to a specific job listing.
- GoodMatch adds the applicant to the job listing in the ListingBook.
-
GoodMatch displays the new ListingBook with the added applicant in the previously specified listing.
Use case ends.
Extensions
- 2a. The list is empty.
- 2a1. GoodMatch shows an error message
Use case ends.
- 2b. The given index is invalid.
- 2b1. GoodMatch shows an error message.
Use case ends.
Use Case: Add Platform to Job Listingw
MSS
- Recruiter requests to add a platform to a specific job listing.
- GoodMatch adds the platform to the job listing in the ListingBook.
-
GoodMatch displays the new ListingBook with the added platform in the previously specified listing.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
2b. The given index is invalid.
- 2b1. GoodMatch shows an error message.
Use case ends.
Use Case: Delete Platform from Job Listing
MSS
- Recruiter requests to delete a platform from a specific job listing.
- GoodMatch deletes the selected platform from the job listing in the ListingBook.
-
GoodMatch displays the new ListingBook with the platform removed from the previously specified listing.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
2b. The given index is invalid.
-
2b1. GoodMatch shows an error message.
Use case ends.
-
Use Case: Autocomplete
MSS
- User types a partial command in the console.
- GoodMatch builds a list of suggestions based on partial command.
- GoodMatch prompts recruiter to press TAB to cycle through suggestions.
- Recruiter presses TAB.
-
GoodMatch goes through the generated suggestions and auto-completes the command.
Use case ends.
Extensions
- 3a. There are no possible completions for the partial command.
-
3a1. GoodMatch does not prompt recruiter to press TAB to cycle through suggestions.
Use case ends.
-
< Back to Table of Contents >
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 1000 listings without a noticeable sluggishness in performance for typical usage.
- A user with above-average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Should be maintainable and have a clear code structure and documentation, so new updates and bug fixes can be easily implemented.
- Should be easy to use with clear instructions and meaningful error messages.
< Back to Table of Contents >
Glossary
- Mainstream OS: Windows, Linux, Unix, OS-X
- Private contact detail: A contact detail that is not meant to be shared with others
< Back to Table of Contents >
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the JAR file and copy into an empty folder
-
Double-click the JAR file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
Deleting a listing
-
Deleting a listing while all listings are being shown
-
Prerequisites: List all listings using the
viewcommand. Multiple listings in the list. -
Test case:
delete 1
Expected: First listing is deleted from the list. Details of the deleted listing shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No listing is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.